[ note du 13 février 2012 : Cet article est extrait d’un mémoire de M2 Arts Numérique 2006-2007, « Esthétique du lien numérique », qui listait quelques « dispositifs expressifs du récit en réseau numérique ». Il a été réactualisé pour l’occasion, pour ne pas rater les dernières évolutions de l’ergonomie des terminaux numériques. Il est malgré tout largement obsolète…]
« Le tableau est pour moi comme une fenêtre »
Alberti, De pictura (1435), trad. Jean Louis Schefer, Paris, Macula Dédale, 1992
Structure cachée
La page HTML ((HTML (HyperText Markup Language) : norme des documents présents sur le Web.)) a un secret. Elle possède deux réalités contiguës, une apparence, pure construction finale de la fenêtre du navigateur (Navigateur Internet : (synonyme anglais : browser) : programme permettant de lire les documents multimédia du Web. Navigator de Netscape, Internet Explorer de Microsoft, le navigateur « libre » Firefox, ou Safari d’Apple sont des navigateurs célèbres. Les Québécois parlent de fureteur, survoleur ou butineur. ) Internet, et le code, le « source (Le code source (ou le source) est un ensemble d’instructions écrites dans un langage de programmation informatique de haut niveau, c’est-à-dire humainement compréhensible, permettant d’obtenir un programme pour un ordinateur.) » de la page, qui est l’ensemble du texte interprété par le navigateur pour obtenir la mise en forme. Si la page est construite selon des règles de mise en page, soit traditionnelle, soit propre à une arborescence, c’est-à-dire avec des éléments organiques de « navigation », sa réalité technique est toute autre : elle a une véritable anatomie métaphorique. Une page HTML est en effet constituée d’une tête <head>, d’un corps <body> et très souvent aujourd’hui d’un pied unique <footer>, balise déterminant des éléments du code de nature différente et n’ayant rien à voir avec la page vue par l’internaute. La tête <head> par exemple, peut contenir nombre d’indications qui ne concernent pas l’apparence visuelle de la page comme des informations pour le référencement (Action générique d’inscription dans les moteurs de recherche. Le référencement de sites web s’axe aujourd’hui autour des outils de recherche, plus particulièrement des moteurs et des annuaires de recherche. ) et le nom du développeur. La page est donc déjà métaphoriquement construite debout, en étage, comme un organisme.
Le premier dispositif
La page est dans une fenêtre, celle du navigateur Internet, la fenêtre est dans le cadre de l’écran, et l’écran n’en fait qu’à sa tête.
En effet, la première chose que l’on remarque lorsqu’on découvre qu’Internet est composé de « pages », c’est que ces pages semblent généralement contredire d’un même coup la fenêtre du navigateur et l’écran. En effet, la page Internet est en grande majorité une longue bande de largeurs variable qui défile verticalement, disparaissant vite dans un obscur sous-sol de l’écran numérique. Un écran qui n’est lui-même qu’une petite fenêtre standardisée « à l’italienne », c’est-à-dire un rectangle horizontal.

Les pages Internet semblent descendre directement des longues bandes de papier listing qui sortaient des premiers calculateurs. Les informations défilent verticalement sans limites apparentes. En fait, il semble au premier abord étrange que les concepteurs du Web n’aient pas désiré borner la taille des pages. Ils auraient parfaitement pu délimiter la taille en fenêtre adaptée à l’écran. Mais en 1969 (Katie Hafner et Matthew Lyon, Les sorciers du Net, les origines de l’Internet, Calmann-lévy 1999.) , la création de l’esquisse du réseau a pour but premier de mettre en relation des pôles scientifiques distants. Il fallait donc l’habitude de transmettre des données numériques s’étalant sur des kilomètres pour nécessiter une absence de limite qui est restée de rigueur lors de la sortie de Netscape (Arnaud Dufour et Solange Ghernaouti-Hélie, Internet, Que sais-je PUF édition mars 2006, Chapitre II – De l’émergence de l’Internet à la vague de la « nouvelle économie» — 3. l’explosion du Web, page 13. ) en 1994, le premier navigateur grand public. Dès l’origine pourtant, l’une des principales tâches de la micro-informatique fut de remplacer les machines à écrire et autres traitements de texte.
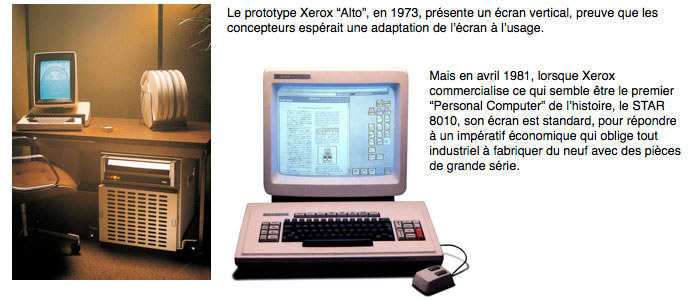
L’écran était alors déjà inadapté au format obstinément vertical des lettres. Les écrans restèrent pourtant horizontaux (à l’exception notable de quelques très rares modèles décidés à s’adapter à la tâche en pivotant sur un axe).
Le premier épisode de l’invention de la micro-informatique écrit par Xerox démontre que les concepteurs étaient conscients du problème ergonomique de la machine. Mais comme les choses sont parfois têtues, et la logique industrielle purement économique, l’écran horizontal resta le standard.
Il faut ajouter que la page Internet n’a pas plus de limitation en largeur, ce qui fait de toute page Internet une sorte de monstre potentiel sans rapport avec le dispositif d’affichage. Il est donc prévu l’apparition alternative des fameux « ascenseurs » verticaux et horizontaux, boutons allongés qui apparaissent à droite et en bas dépasse celle de la fenêtre du navigateur.
Par la fenêtre
« Le fait que le livre, tel que nous le connaissons aujourd’hui, ait rendu les plus grands services à l’esprit pendant quelques siècles, n’implique nullement qu’il soit indispensable ou irremplaçable. »
Michel Butor, Essais sur le roman, chapitre « Le livre comme objet », Tel Gallimard.
Ainsi, dans sa grande majorité, la page internet n’en finit pas de défiler devant une lucarne étroite. Ceci ayant pour conséquence immédiate une grande difficulté a appréhender ses dimensions globales. Pour comprendre le problème posé, il suffit de faire défiler la grande page de WebObjet (Webobet était un site expérimental qui présentait un récit hypertextuel composé de « page monstre ») : « ça recommence comme ça » pour saisir à quel point il est impossible d’appréhender sa véritable échelle. On a l’impression d’un texte long, mais sans plus, alors que cette page forme un ruban de papier de plus de neuf mètres de long si on l’imprime en 21 cm de large, c’est à dire à l’échelle du standard A4. La difficulté est telle que lorsqu’on la fait défiler à l’écran, l’œil n’en reconstruit qu’une infime partie à partir de l’effet stroboscopique du défilement. Les écrans cathodiques conçus originellement pour projeter de l’image (1896, le premier tube cathodique par Braun, mais c’est un tube… Mais à partir de là, le but est de transmettre et d’afficher une image : Kinéscope de Vladimir Zworykin 1923 jusqu’aux images saccadées de John Logie Baird en 1929.) , et construits en “paysage” n’ont donc jamais été adaptés à l’affichage de texte long. L’arrivée des écrans plats LCD (LCD : L’ écran à cristaux liquides (affichage à cristaux liquides ACL ou LCD, liquid crystal display, en anglais) est le principal composant des moniteurs plats pour l’informatique et la télévision et assure la fonction d’affichage d’un grand nombre de dispositifs portables.) , s’écrasant encore pour s’adapter au format panoramique des films de cinéma, n’a fait qu’accentuer la contradiction. Et aujourd’hui encore, alors que le texte reste pourtant majoritaire malgré l’offre multimédia, les écrans s’entêtent à être conçus de plus en plus pour l’exclusif visionnage de film de cinéma.
La tablette e-book, le livre électronique, cet écran célibataire, est un objet spécialisé dans l’affichage de texte qui est censé remplacer le livre de papier. Mais aujourd’hui encore, il n’a pas vraiment « trouvé son marché », et n’est donc pas d’un usage courant. La philosophie du réseau étant d’être alimenté de partout et consultable de partout, ce genre de tablette ne peut être considéré comme un « support commun ». Le réseau tendant à l’universalité de l’accès, la rareté d’un dispositif est un critère disqualifiant.
Et quant à la lecture assez nouvelle de page internet sur les PDA (PDA : Un assistant personnel ou ordinateur de poche. Appareil numérique portable, souvent appelé par son sigle anglais PDA pour Personal Digital Assistant.) , et autres téléphones portables, elle est aussi encore rare pour des raisons économiques : les services d’accès sont chers et donc réservés à une classe aisée de la société. Encore une fois, la rareté empêche ses supports de lecture d’influer notablement sur la morphologie de la page. En fait, la dernière génération de ces téléphones, comme l’Iphone d’Apple, même si son orientation s’adapte au sens de lecture automatiquement, ne permet que de se promener à la surface d’une page bien trop grande pour un minuscule écran, rendant la lecture toujours parcellaire, malaisée et astreignante. Il serait facile d’imaginer que si le livre est une machine à lire et à réunir du texte perfectionné qui a permis un essor de civilisation sans précédant, alors les supports de consultation du réseau actuel ne sont peut-être tout simplement pas matures, à l’image du rouleau de parchemins cousus ensembles et écrits à la main, et l’on peut espérer une évolution prochaine et positives des supports d’affichage du numérique en général.
Le choix du format
Il semble que face à ce problème d’ergonomie, beaucoup ont le réflexe de vouloir retrouver sur Internet quelque chose qui ressemble au livre, standard en matière de confort. J’ai moi-même passé mes premières années de création de sites à questionner le format d’affichage, les problèmes insolubles d’échelle, de définition multiple des moniteurs, de proportionnalité dans la page, ou de taille indépendante de la fenêtre de l’écran. Il n’y a pas de solution unique, mais une palette de possibles à utiliser à bon escient.
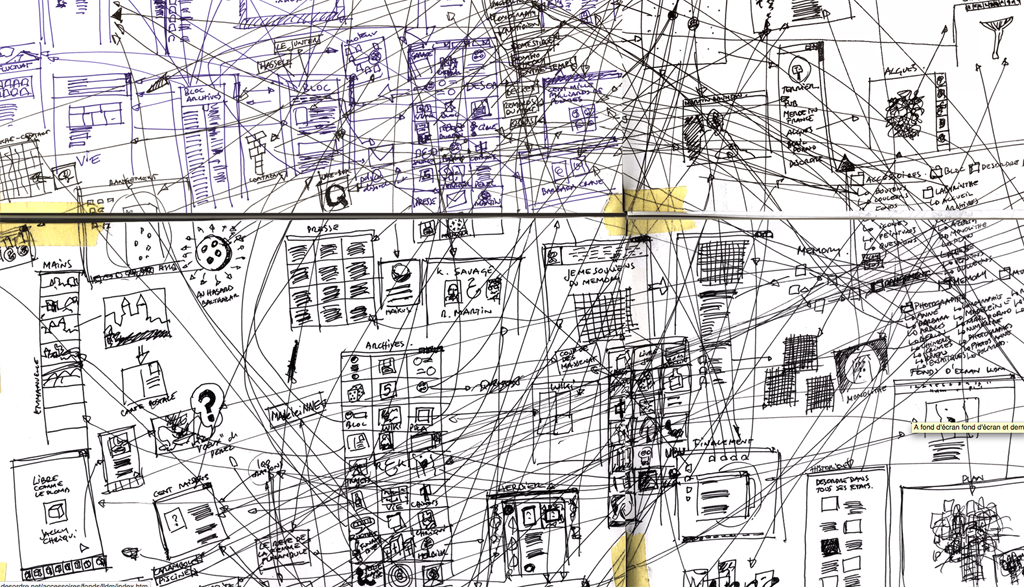
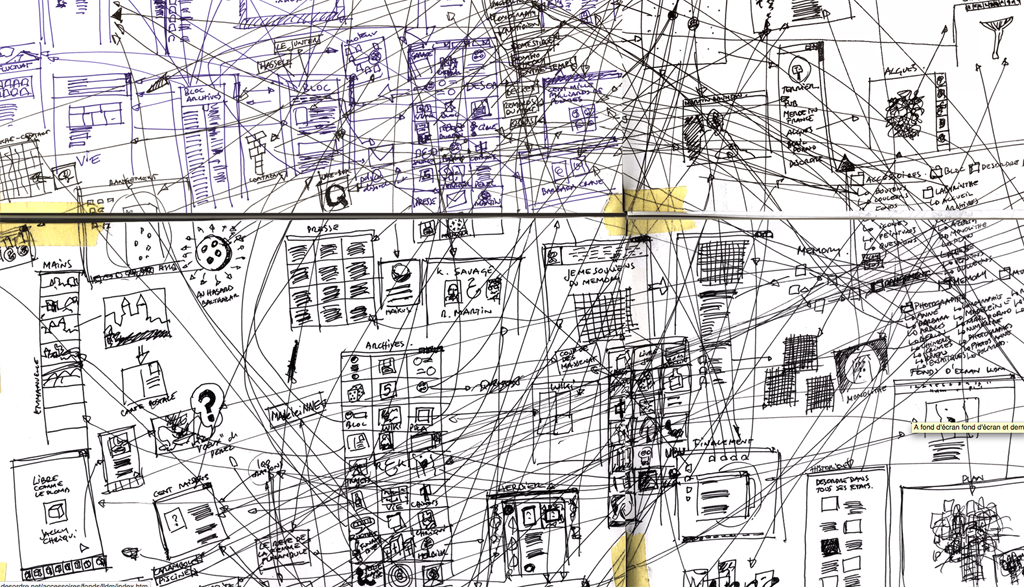
Page d’accueil du site “Désordre” de Philippe De Jonckheere. C’est un assemblage d’images présentant un plan métaphorique de l’ensemble du site. L’ensemble est une image Map, donc les liens sont véritablement cliquables, Ce plan est bien plus grand que n’importe quel affichage actuel. Il n’en apparaît donc qu’une partie dans la fenêtre du navigateur.
Par exemple, pour le site desordre.net, Philippe De Jonckheere formate la page HTML selon le contexte, sans règle générale, et le résultat est une adaptation de cette page au contenu qui ne se préoccupe pas de la fenêtre dans un écran toujours trop petit, et surtout de taille bien provisoire. En ef- fet, le format majoritaire des écrans est passé de quelques années d’écran 15 pouces à 17, et aujourd’hui très largement de 19 à 20 pouces avec des exceptions bien plus grandes qui affichent des définitions « monstres ». Une image immense de 1998 est un timbre-poste aujourd’hui lorsqu’on passe d’un écran qui affichait 800 pixels de large à un qui peut afficher 1920 pixels…
Il faut donc toujours penser que nous lorgnons à travers une fenêtre et que cette fenêtre affiche généralement une parcelle d’un univers plus grand, le réseau d’archives, comme le paysage du monde est bien plus vaste que l’image dans l’embrasure d’une petite lucarne… et il faut accepter que le support d’affichage idéal des ressources du réseau n’existe peut-être pas encore. Pour considérer le réseau comme un médium d’expression, ce qui est le cas dans ce mémoire, nous sommes obligés de rester dans le cadre de l’usage le plus commun qui reste le plus confortable : l’écran variable en taille et en définition du « Personal Computer ».
à l’italienne
En réponse à l’inconfort de l’ascenseur vertical, de nombreux sites proposent un formatage horizontal conforme à l’écran, c’est-à-dire à l’Italienne.
La dernière expérience web de l’écrivain François Bon présente un exemple d’une disposition telle que la page semble se feuilleter, disposition que j’affectionne comme développeur web pour la réalisation de site port-folio. En effet, pour « feuilleter » des images toutes à la même échelle, ne faire qu’un geste minimum est plus confortable.
François Bon propose ici un récit hypertextuel découpé en chapitres. Chaque page présente une grande photographie parcourue d’un texte court, ou un panneau de texte seul. Deux, trois ou quatre carrés contenant une flèche grise incitent à feuilleter le site. La présence facultative de flèches surnuméraires, vers le bas ou le haut, vient perturber le dispositif de feuilletage en laissant entrevoir une circulation autre qu’une simple lecture chronologique.
Cette mise en page, qui est ergonomiquement confortable, est pourtant vite limitée. Elle découpe le texte comme un livre, c’est vrai, mais en page plutôt petite, à cause du corps du texte qui doit rester lisible à l’écran et condamne donc à une écriture morcelée. Ce formatage rigide de la page finit par limiter l’usage des possibilités du web. Nous sommes engoncés dans un cadre forcé qui ne peut s’adapter à toutes les volontés d’un auteur.
En fait, le cadre à l’italienne impose une contrainte qui n’existe pas techniquement, et on découvre vite qu’il est inutile d’ajouter des contraintes aux contraintes. Rien n’interdit de changer les règles en fonction des besoins expressifs. Dans un cadre technique déjà très contraignant, il est bien plus tentant d’aller jouer avec ses limites…
Du livre à la page HTML
Déployer un récit dans le cadre d’un réseau d’archives numériques demande donc de s’interroger sur le formatage final du document. La première question est : comment afficher ? En réalisant WebObjet, j’ai essayé d’y répondre. Cela ne pouvait se faire sans une compréhension de ce que représente cet espace de la page, c’est-à-dire comprendre que cette simple page est l’espace privilégié d’inscription de la mémoire, de l’archive, et qu’à ce titre la page a une histoire longue comme celle de l’écriture. En 1960, lorsque Michel Butor s’interroge sur l’architecture du dispositif de lecture, il ne pense pas au numérique évidemment, mais à tous les systèmes d’enregistrement « modernes » qui pourraient solder l’avenir du livre. Il détermine la spécificité de l’écriture dans la vision simultanée du texte :
« L’unique, mais considérable supériorité que possède non seulement le livre, mais toute écriture sur les moyens d’enregistrement direct,
incomparablement plus fidèles, c’est le déploiement simultané à nos yeux de ce que nos oreilles ne pourraient saisir que successivement.
L’évolution de la forme du livre, depuis la tablette, depuis le rouleau jusqu’à l’actuelle superposition de cahiers, a toujours été orientée
vers une accentuation plus grande de cette particularité. »
Michel Butor, Essais sur le roman, Tel Gallimard, page 131.
Il y aurait donc une notion d’efficacité dans la « mise à plat » — la mise en page — de l’écriture, du simple souvenir d’un discours oral au livre, une histoire positive d’un perfectionnement progressif des archives de la mémoire. Tout de suite, notre page Internet ne semble pas répondre à l’impératif progressiste de Michel Butor et si elle propose « simultanément à nos yeux une portion de texte », elle réactualise « les inconvénients de l’enroulement primitif » (page 134), et ne propose pas le « troisième axe en épaisseur, bien perpendiculaire aux deux autres, comme on empilait les lignes », mais une galaxie d’axes possibles qui apportent la perdition là où le livre permet « d’identifier rapidement telle région ».
Le dispositif-monstre « écran/navigateur/page » de l’Internet ne correspond donc en rien à la définition des qualités du livre comme machine à relier et à lire les textes :
« C’est la disposition du fil du discours dans l’espace à trois dimensions selon un double module : longueur de la ligne, hauteur de la page, disposition qui a l’avantage de donner au lecteur une grande liberté de déplacement par rapport au « déroulement » du texte, une grande mobilité, qui est ce qui se rapproche le plus d’une représentation simultanée de toutes les parties d’un ouvrage. »
Michel Butor, Essais sur le roman, Tel Gallimard, page 134.
Il semblait donc illusoire de retrouver quelque chose comme le livre [Sic ! Les tablettes ont balayé cette remarque !], et peut-être fallait-il plutôt aller voir du côté des qualités propres au dispositif de la page Internet pour mettre en page le projet WebObjet. Mais avant, n’oublions pas que le mode d’apparition du texte numérique importe peu. Les données numériques sont inscrites dans une base de données, selon une structure déterminée par celui qui archive ces données. Cette structure est indépendante du dispositif d’affichage de ces données, comme le chapitrage d’un livre est indépendant du format du livre et de la taille du caractère choisi par l’éditeur. On peut considérer comme une image assez juste la répartition des tâches entre auteur et éditeur. Nourrir la base de données est la tâche de l’auteur (archiviste), mais afficher les données sur Internet est un équivalent des prérogatives traditionnelles de l’éditeur. Ainsi, l’auteur-archiviste décide de la structure de la base de données en un jeu de rubriques, sous-rubriques, articles… leur adjoignant des qualités comme des dates, des mots clefs, des liens, etc., toutes qualités qui ne déterminent pas la forme finale à l’affichage…
On considère les données d’une base comme un « flux d’informations » doté de qualités, mais non formatées, même si ces qualités peuvent être déjà des indications de formatage. Ce flux peut, comme un fluide, être canalisé et formaté au moment de sa réception, c’est-à-dire au moment de l’affichage sur un écran. Nous avons donc vu qu’il n’était pas nécessaire de découper ce flux en page pour évoquer les pages d’un livre. Le flux, descendant lointain du listing, tend à naturellement couler dans une longue bande qui n’a pas d’autre limite que celle de la longueur du texte.
S’il n’y a aucune obligation à {« couper la colonne de prose »} de la page totalement arbitrairement, qui oblige à « faire comme si elle n’existait pas (Michel Butor, Essais sur le roman, Tel Gallimard, page 134.) » pourquoi ne pas laisser le récit chronologique se fondre dans une forme correspondant à sa nature de flux linéaire ?
Grandes pages
WebObjet est charpenté par deux « grandes pages », l’une portant le récit de ma vie de ma naissance au moment de l’inscription au Master en octobre 2006, et une page continuant le récit de cette première : c’est le journal de cette année d’étude. Malgré le réseau de liens hypertextes, une ligne de la base de données contient un texte, et ce texte détermine la longueur de la page Internet, créant malgré tout une certaine linéarité. Si ce texte raconte un an de vie, écrit au jour le jour, la page risque d’être d’une longueur exagérée. Pour cette page là du journal de l’année, l’idée était justement de voir jusqu’où elle irait, autant métaphoriquement que littéralement, et tester ainsi l’élasticité du format. L’année universitaire s’est terminée sans qu’il y ait besoin d’interrompre l’exercice et le résultat est une page Internet « monstre », texte-volume, qui évoque irrésistiblement le Rotulus antique. L’inconfort du dispositif web répond alors à travers les siècles à l’inconfort de la lecture d’un rouleau. Bien sûr, s’il n’y a pas de limitation théorique à cette page, il existe d’autres limites du dispositif. Une page est un ensemble de données qui doivent transiter par le réseau pour être ensuite interprété par le navigateur. La première limitation est donc celle de la performance de la connexion Internet. Mais comme pour l’écran qui change au gré de caprices technico-commerciaux, la rapidité de chargement de la page est amenée à évoluer constamment. Quant à aujourd’hui, la page « ça recommence comme ça » du site WebObjet use quelque peu la patience de l’internaute.
Alternative
Étant donné l’absence de lien entre le contenu d’une page et sa mise en forme, il était tentant de renvoyer sur l’internaute la responsabilité de cette dernière. Après tout, si on retrouve une forme de répartition des tâches qui évoque le couple traditionnel auteur/éditeur, entre un auteur proposant une œuvre désincarnée et un éditeur/navigateur qui met en forme dans l’ordinateur de l’internaute (comme si on fabriquait le livre chez le lecteur), pourquoi ne pas jouer ce jeu-là aussi ?
La page unique, immense bandeau déroulant, est une forme de violence faite au lecteur. Le site propose donc à ceux qui désirent retrouver un formatage traditionnel — quelque chose de l’arbitraire du découpage de la page de livre — une possibilité d’affichage « en codex » qui permet pour un même texte d’expérimenter à souhait l’effet de la découpe sur la lecture d’un texte. Ce qu’on découvre à l’usage de cette « option », c’est évidemment une certaine nature « brute » des informations consultées sur Internet (l’arbitraire de la forme de l’édition du texte), mais aussi que le découpage de ce texte en fragments en change profondément la perception, et on peut l’imaginer, l’interprétation. Avec l’orientation métaphorique de la lecture en page feuilletée, la perception du temps change. Puisque le texte n’a plus la même forme, il semble afficher un rapport au temps différent. Ce texte {« atopique »}, selon Roland Barthes ((Roland Barthes, Le plaisir du texte, Points Seuil, page 49.)) , semble pourtant perturbé par le changement topographique du format de la page : son tronçonnage par le menu. Cette sensibilité à la morphologie du lieu d’apparition permet de se demander s’il n’y a pas une certaine porosité entre énoncés et ce qui pourrait sur Internet passer pour élément paratextuel : le dispositif technique de consultation. Nous sommes habitués culturellement à faire une distinction radicale entre le jugement littéraire d’une œuvre par exemple, et sa matérialisation comme objet-livre, quelle que soit la taille des caractères typographiques ou du luxe de l’édition. On pourrait penser que si le formatage visuel de l’œuvre sur écran contamine sensiblement l’énoncé, c’est que cet écran « projette » une image, et que le texte sur cette image est plus « image » qu’il ne l’est par convention dans un livre. Le changement de dispositif ne serait pas alors un simple changement de support, mais aussi un glissement de domaine littéraire/art visuel, voire une batardisation en attendant mieux. On se retrouve alors, pour juger de la page Internet, avec la même difficulté que dans la théorie des littératures visuelles comme la bande dessinée ou l’énoncé est un composé hétérogène aux frontières poreuses. Le parallèle fonctionne aussi si l’on pense aux autres éléments paratextuels que sont les éléments de navigation obligatoires, menus, boutons, flèches, liens en marge, ascenseurs, indications facultatives comme date et nom, etc. qui désigne des fonctionnalités ou apporte des précisions sur la lecture et qui trouve un équivalent dans le gaufrage de la page de BD, la tabularité, et dans l’ensemble des codes graphiques spécifiques à cet art. Avec la bande dessinée, nous avons un exemple d’un art ou « tout se lit, même l’image » jusqu’à faire dire à un auteur comme Peeters qu’elle est « un média réellement audiovisuel (Benoit Peeters, La bande dessinée, Flammarion, collection “domino” 1993 page 31) ». Et voilà comment nous nous rappelons qu’internet est lui, réellement audiovisuel, et même bien plus, multimédia.
« Le tableau est pour moi comme une fenêtre »
Alberti, De pictura (1435), trad. Jean Louis Schefer, Paris, Macula Dédale, 1992.
J’aime ça :
J’aime chargement…
Articles similaires
 Les pages Internet semblent descendre directement des longues bandes de papier listing qui sortaient des premiers calculateurs. Les informations défilent verticalement sans limites apparentes. En fait, il semble au premier abord étrange que les concepteurs du Web n’aient pas désiré borner la taille des pages. Ils auraient parfaitement pu délimiter la taille en fenêtre adaptée à l’écran. Mais en 1969 (Katie Hafner et Matthew Lyon, Les sorciers du Net, les origines de l’Internet, Calmann-lévy 1999.) , la création de l’esquisse du réseau a pour but premier de mettre en relation des pôles scientifiques distants. Il fallait donc l’habitude de transmettre des données numériques s’étalant sur des kilomètres pour nécessiter une absence de limite qui est restée de rigueur lors de la sortie de Netscape (Arnaud Dufour et Solange Ghernaouti-Hélie, Internet, Que sais-je PUF édition mars 2006, Chapitre II – De l’émergence de l’Internet à la vague de la « nouvelle économie» — 3. l’explosion du Web, page 13. ) en 1994, le premier navigateur grand public. Dès l’origine pourtant, l’une des principales tâches de la micro-informatique fut de remplacer les machines à écrire et autres traitements de texte.
Les pages Internet semblent descendre directement des longues bandes de papier listing qui sortaient des premiers calculateurs. Les informations défilent verticalement sans limites apparentes. En fait, il semble au premier abord étrange que les concepteurs du Web n’aient pas désiré borner la taille des pages. Ils auraient parfaitement pu délimiter la taille en fenêtre adaptée à l’écran. Mais en 1969 (Katie Hafner et Matthew Lyon, Les sorciers du Net, les origines de l’Internet, Calmann-lévy 1999.) , la création de l’esquisse du réseau a pour but premier de mettre en relation des pôles scientifiques distants. Il fallait donc l’habitude de transmettre des données numériques s’étalant sur des kilomètres pour nécessiter une absence de limite qui est restée de rigueur lors de la sortie de Netscape (Arnaud Dufour et Solange Ghernaouti-Hélie, Internet, Que sais-je PUF édition mars 2006, Chapitre II – De l’émergence de l’Internet à la vague de la « nouvelle économie» — 3. l’explosion du Web, page 13. ) en 1994, le premier navigateur grand public. Dès l’origine pourtant, l’une des principales tâches de la micro-informatique fut de remplacer les machines à écrire et autres traitements de texte.